
웹스토리지 (Web Storage)
Dom Storage (Document Object Model Storage)라고도 하는 웹 저장소로 서버가 아닌 클라이언트(사용자의 브라우저)에 데이터를 저장할 수 있도록 지원하는 웹 브라우저에서 제공하는 JavaScript API로 HTML5의 새로운 기능으로 서버 측 요청에 의존하지 않고 사용자의 브라우저에 데이터를 저장하는 편리한 방법 중 하나입니다.
Web Storage를 사용하는 이유
- 향상된 성능 : 사용자 브라우저에 로컬 저장 → 서버 측 요청 수 감소
- 사용자 경험 : 사용자 기본 설정, 설정 및 기타 애플리케이션 별 데이터 저장
- 덜 제한적인 용량 : 4KB의 데이터 저장 제한 쿠키 → HTML5 공식 권장 5MB
- 네트워크 성능 : 굳이 서버로 전송할 필요가 없는 데이터의 경우 보안과 속도를 위해 사용
브라우저 호환성
| 브라우저 (Brower) | Chrome | Edge | Firefox | Safari |
| 버전 (Version) | 4.0 | 12 | 3.5 | 4.0 |
Local Storage
정의 & 특징
- WebStorage API의 한 종류
- 브라우저에 데이터를 저장할 수 있도록 하는 클라이언트 측 스토리지 메커니즘
- 유효기간 만료 날짜 없이 사용자의 브라우저에 Key-Value 쌍을 저장하는 저장소
- 서버 측 요청 없이 액세스 하고 수정 가능
- 사용자가 브라우저를 닫거나 장치를 다시 시작한 후에도 데이터가 유지
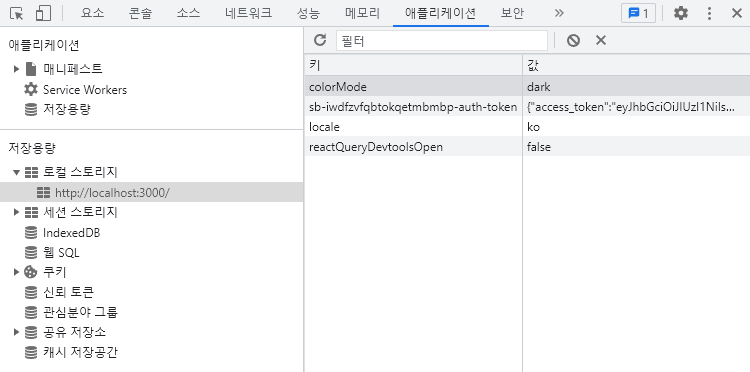
- 개발자 도구 F12를 통해 데이터 조회 가능 (Application Tab → Local Storage)

사용 범위
- 사용자 기본 설정 : 테마 기본 설정, 언어 기본 설정, 글꼴 크기 등
- 애플리케이션 상태 : 사용자 방문 페이지, 입력 데이터 등
- 캐시된 데이터 : 외부 API, DB, 서버에서 가져온 데이터 등 오프라인 시 사용 데이터
- 인증 토큰 : 로그인 상태 유지 목적
사용법
{ key: country, value: korea }
localStorage.setItem("country","korea") // LocalStorage Item 저장
localStorage.getItem("country") // LocalStorage Item 조회
localStorage.removeItem("country") // LocalStorage Item 삭제
localStorage.clear() // 전체 LocalStorage 삭제
Session Storage
정의 & 특징
- WebStorage API의 한 종류
- 브라우저 세션 동안 브라우저에 데이터를 저장할 수 있도록 하는 클라이언트 측 스토리지 메커니즘
- 단일 브라우징 세션 : 브라우저 창을 닫거나 다른 페이지로 이동할 때 데이터 손실 걱정 X
- 웹 애플리케이션의 여러 페이지에서 사용해야 하는 사용자 데이터 저장 용이 (사용자 로그인 자격, 장바구니 항목)
- 세션이 종료되면 삭제
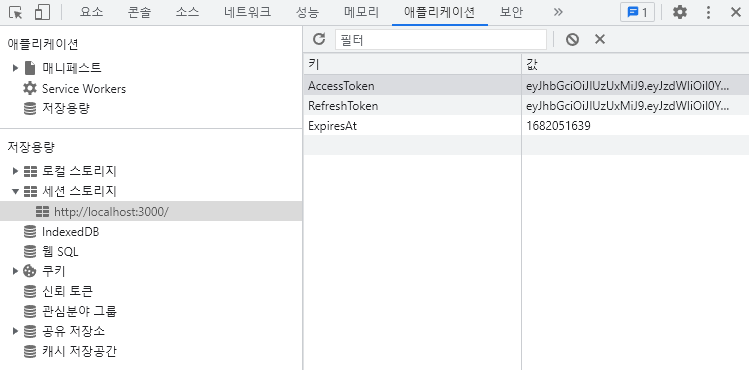
- 개발자 도구 F12를 통해 데이터 조회 가능 (Application Tab → Session Storage)

사용 범위
- 사용자 세션 데이터 : 로그인 상태, 세션 ID, 세션 시간 초과
- 사용자 입력 : 사용자 입력을 임시 저장
- 애플리케이션 상태 : 상태를 유지하며 다른 페이지 탐색 가능
- 캐시된 데이터 : 외부 API, 서버에서 가져온 데이터 임시 저장
사용법
{ key: country, value: korea }
sessionStorage.setItem("country","korea") // sessionStorage Item 저장
sessionStorage.getItem("country") // sessionStorage Item 조회
sessionStorage.removeItem("country") // sessionStorage Item 삭제
sessionStorage.clear() // 전체 sessionStorage 삭제
마치며 (개인적인 생각)
백엔드만 개발하다 작년 이직을 통해 지금 회사로 오게 되면서 백엔드뿐만 아니라 프론트도 개발하게 되었다. React 기반으로 스터디하고 웹 프로그램을 개발하면서 WebStorage에 대해 알게 되었고 사용해보게 되었다. 어렵거나 새로운 기술은 아니지만 간단한 게시판 CRUD가 아닌 프론트 개발은 처음이라 개념과 활용에 대해 자세하게 알지 못하고 구현에만 앞서서 가져다 쓰기 바빴다. 이번 글을 작성하면서 WebStorage에 대해 조금 더 자세하게 알게 되었다. 잘 사용한 부분도 있었지만 잘못사용한 부분도 있었다. (차근차근 수정해나가자!!) 이번 글을 작성하며 관련된 레퍼런스 문서들을 여러가지 보니 WebStorage가 아닌 또 다른 캐싱 기술들도 보이는거 같다. (기술은 계속 생기고 바뀌고.......) 혼자서 프론트, 백엔드 다 커버하기엔 시간이 촉박하다는 핑계를 대며 한번 더 다짐!!
잘 만든 기술을 가져다 쓰는건 좋지만,
이해하고, 왜 쓰는지, 더 좋은 방법이 없는지 검토해보고 쓰자.
Reference
Web storage - Wikipedia
From Wikipedia, the free encyclopedia Client-side data storage in web browsers Web storage, sometimes known as DOM storage (Document Object Model storage), is a standard JavaScript API provided by web browsers. It enables websites to store persistent data
en.wikipedia.org
Introducing ChatGPT
We’ve trained a model called ChatGPT which interacts in a conversational way. The dialogue format makes it possible for ChatGPT to answer followup questions, admit its mistakes, challenge incorrect premises, and reject inappropriate requests.
openai.com